Quasar CLI with Webpack - @quasar/app-webpack
PWA的热模块重新加载
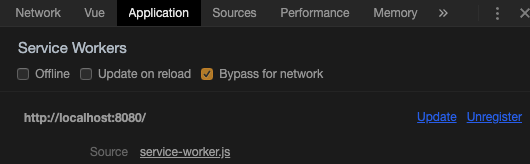
当处于开发模式(而不是生产模式)时,安装并运行Service Worker会扰乱HMR(热模块重新加载)。但是,可以将浏览器配置为绕过网络,而不是使用Service Worker的缓存。

当您的开发活动不包括配置Service Worker时(例如编辑"/src-pwa/register-service-worker.js"),那么您就可以安全地触发$ quasar dev -m spa(而不是$ quasar dev -m pwa)命令,以避免额外的麻烦,即注意Service Worker的影响,这有时可能会成为妨碍。
当不直接处理service worker开发时,在SPA模式下开发(如上所述)的另一个原因是,您可能会遇到以下警告(可以忽略并在此处中进行了完整描述):
GenerateSW has been called multiple times, perhaps due to running webpack in --watch mode. The precache manifest generated after the first call may be inaccurate! Please see https://github.com/GoogleChrome/workbox/issues/1790 for more information.

